There had been lot of buzz around SPDY lately, which is a brand new protocol introduced by Google to make the web faster. Most major browsers and web servers have begun to make releases with SPDY support. So I felt it's worthwhile to explore more about SPDY and how it matters to us as web developers.
What is SPDY?
The concept of world-wide web was developed on top of the HTTP protocol. It's an application layer protocol that uses TCP as the transport layer (if this layered concept confuses you, read about the OSI model ). HTTP is stateless; which means for each request, client has to create a new connection with the server. Though it initially helped to keep things simple, it causes issues with current demands of the web.
SPDY is designed to address these shortcomings in the HTTP protocol. It uses a single connection for all request/response cycles between the client and server.
Core of SPDY is the framing layer which manages the connection between two end-points and the transferring of data. There can be multiple data streams between the two end-points. On top of the framing layer, SPDY implements the HTTP request/response semantics. This gives us the possibility to use SPDY to serve any existing web sites with little or no modification.
What are the benefits of using SPDY?
Since there's no connection overhead for each request, response latency would be low.
Apart from the content body, SPDY also compresses the request/response headers. This will be useful on mobile and other slow connections, where every byte would count.
The way SPDY is designed mandates to use SSL for all communications between client and server, which means the sites would be more secure.
Rather than waiting till client initiate a request, server can push data to client with SPDY. This will help the sites to do smart prefetching of resources.
Is it production ready?
Many Google's apps and Twitter already uses SPDY to serve their content. Amazon Silk browser is also known to use SPDY powered proxy.

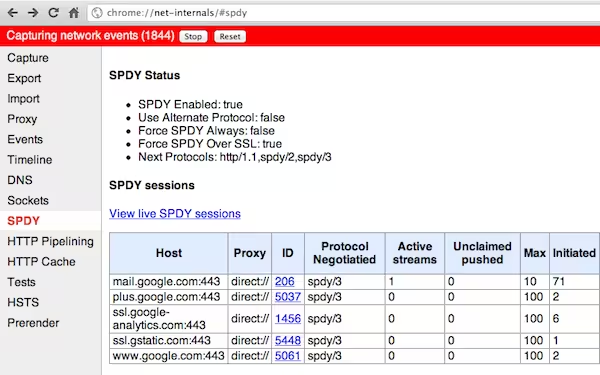
Visit the following URL in Chrome, to see which sites are currently using SPDY.
chrome://net-internals/#spdy
How can I add SPDY support for my site?
Easiest way to add SPDY support is by enabling mod_spdy for Apache. Mod_spdy alters Apache's default request/response cycle via hooks and add SPDY handling.
Speed gains by switching to SPDY may vary depending on the existing configurations of your site. If you are using HTTP performance optimizations such as wildcard asset hosts (ie. assets%d.example.com), that could cause SPDY to create multiple connections with the same end-point, thus reduce the efficiency. Some browsers like Chrome handles this smartly by pooling the connections. Also, CDNs such as Amazon Cloudfront still doesn't support SPDY, so those resources needs to be loaded using HTTP connections.
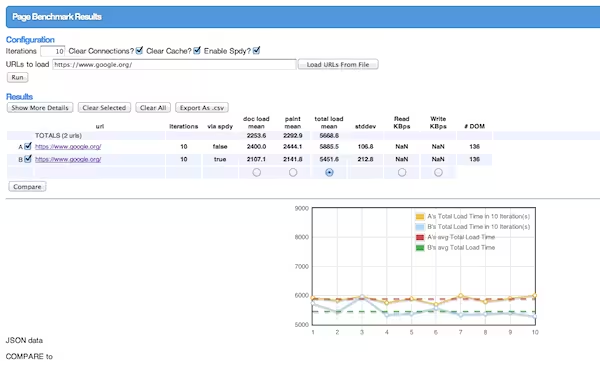
You can use a tool like Chromium Page Benchmarker, to check how your site performs with and without SPDY under different configurations.

Do I need to have a SSL certificate?
In the initial connection, mod_spdy uses SSL handshake and Next Protocol Negotiation (NPN) to notify SPDY availability to the client. Also, to work across existing HTTP proxies SPDY requires data streams to be tunneled through SSL. This means currently you will need to have a valid SSL certificate for your site to support SPDY.
However, it is possible to test SPDY locally without SSL. For this, you can run Chrome with the flag --use-spdy=no-ssl and you may use a SPDY server implementation that works without SSL.
Does SPDY help in building real-time web apps?
It's worth noting that SPDY doesn't provide any special benefits for the use of WebSockets. Though, they might look similar in the higher level descriptions, they are totally independent protocols. They are created for different purposes and even the internal framing algorithms of the two are different.
On the other hand, SPDY's inherently asynchronous streams will help in implementing features such as Server-Sent Events.
SPDY is not a silver bullet!
SPDY will continue to improve as a more stable protocol and with the time it will succeed the HTTP protocol. Unless you run a heavyweight site, there won't be any immediate effect by supporting SPDY to your conversions or cost savings.
So it's always better to start with the general page optimization techniques and then consider SPDY if you still want to cut down those extra milliseconds.